The upcoming 3.3 version of Cerbero features theme support. I decided to add this, because I received multiple requests on Twitter and especially took into consideration the fact that some people have difficulty with bright colors because of their eyesight.
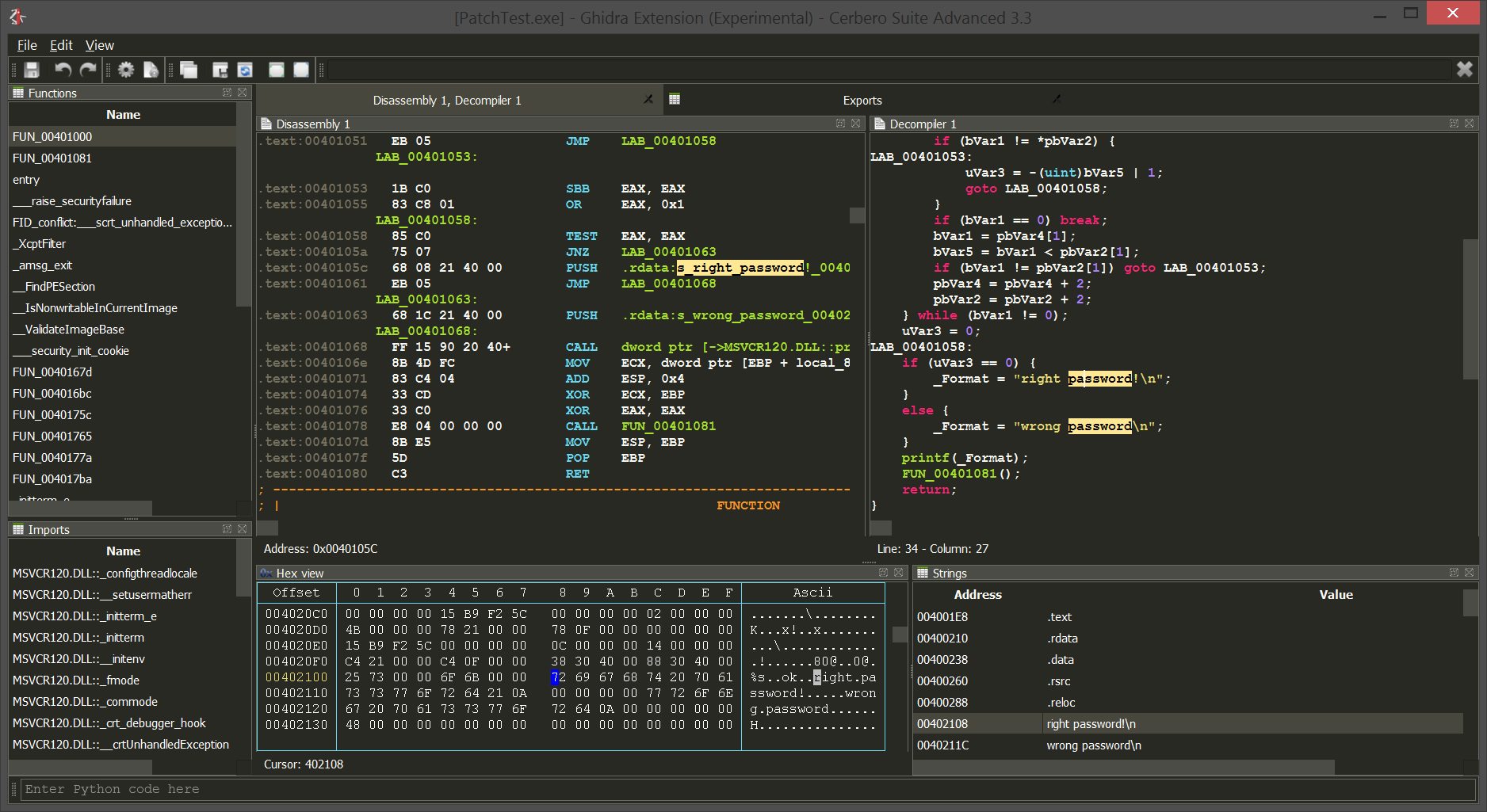
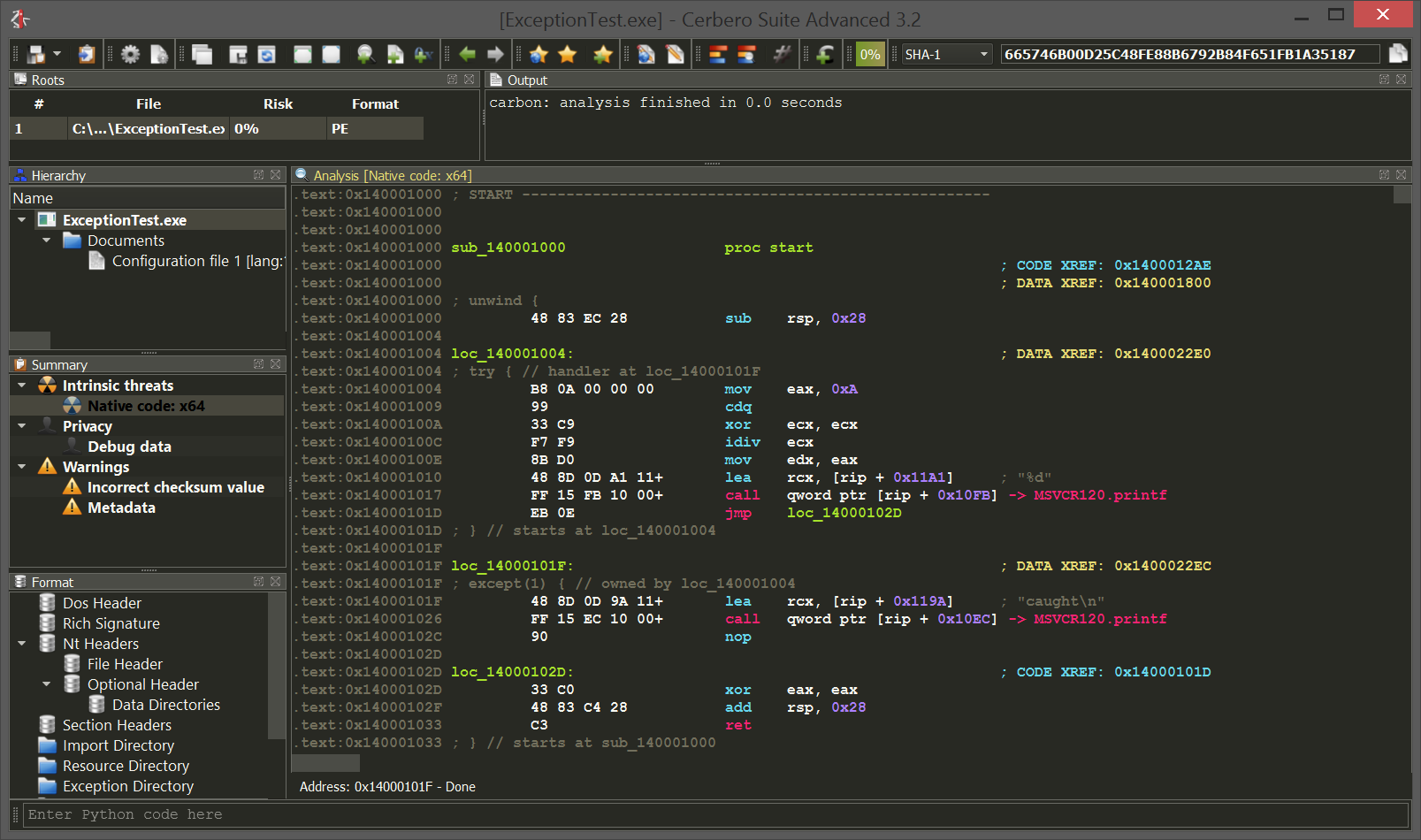
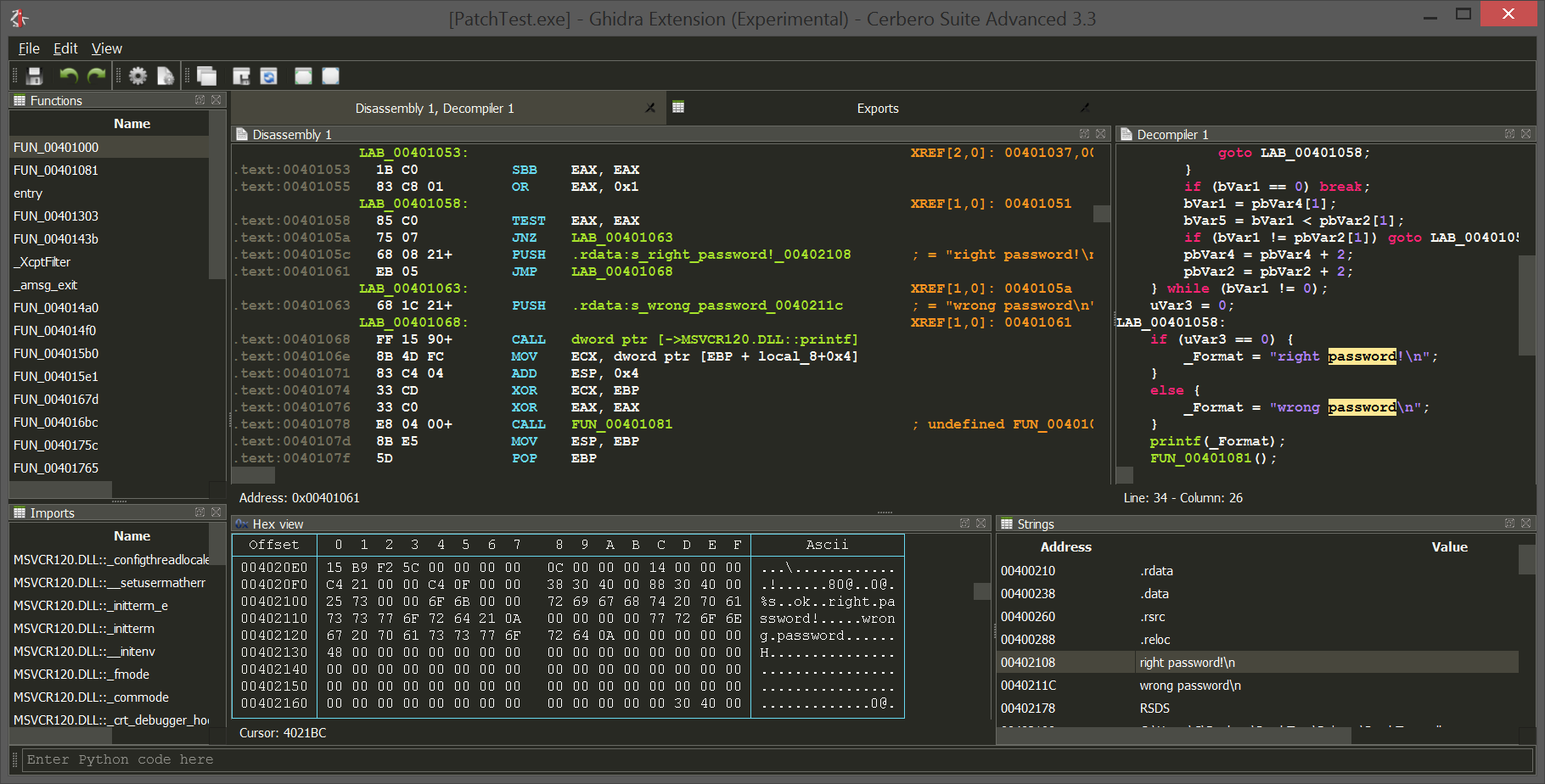
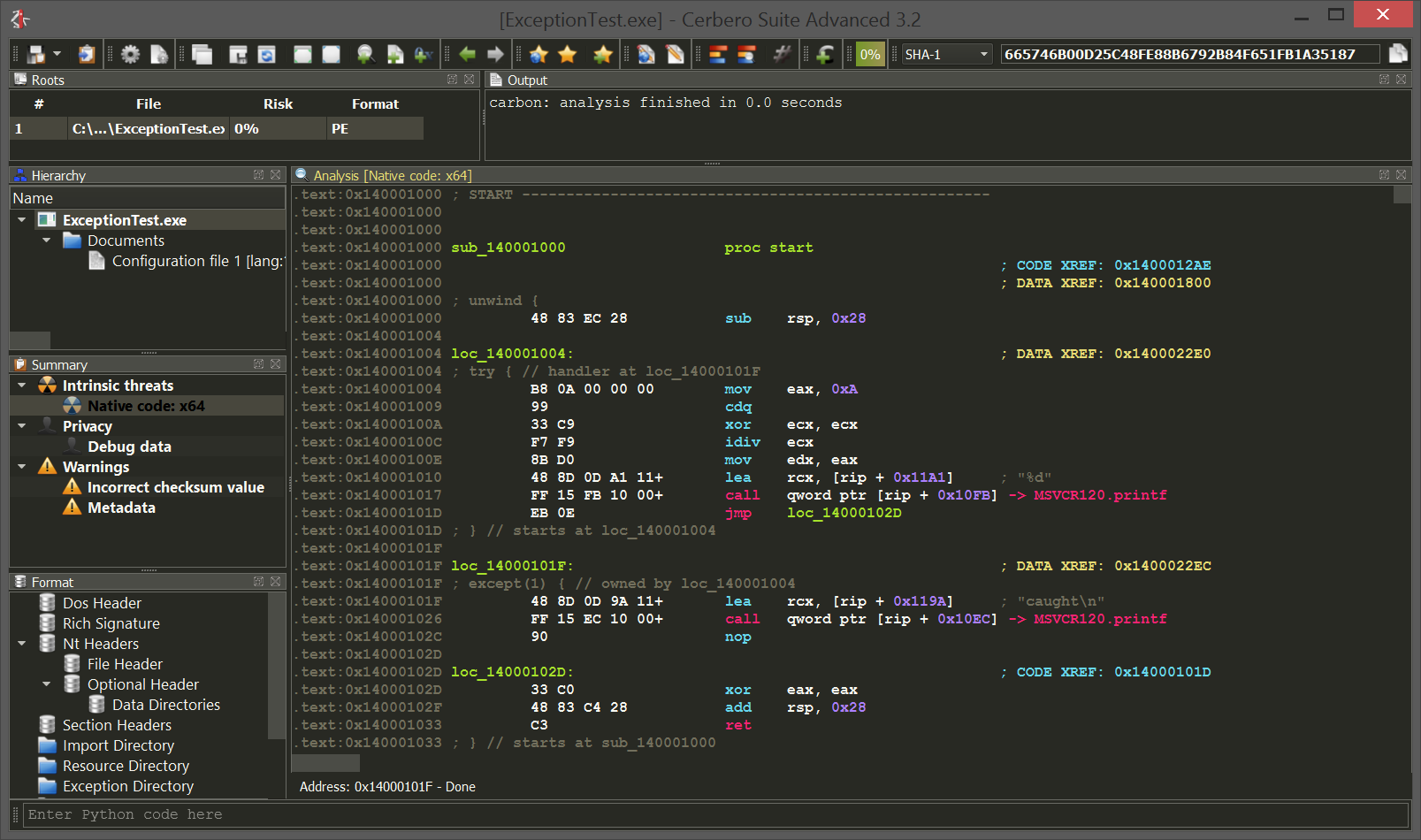
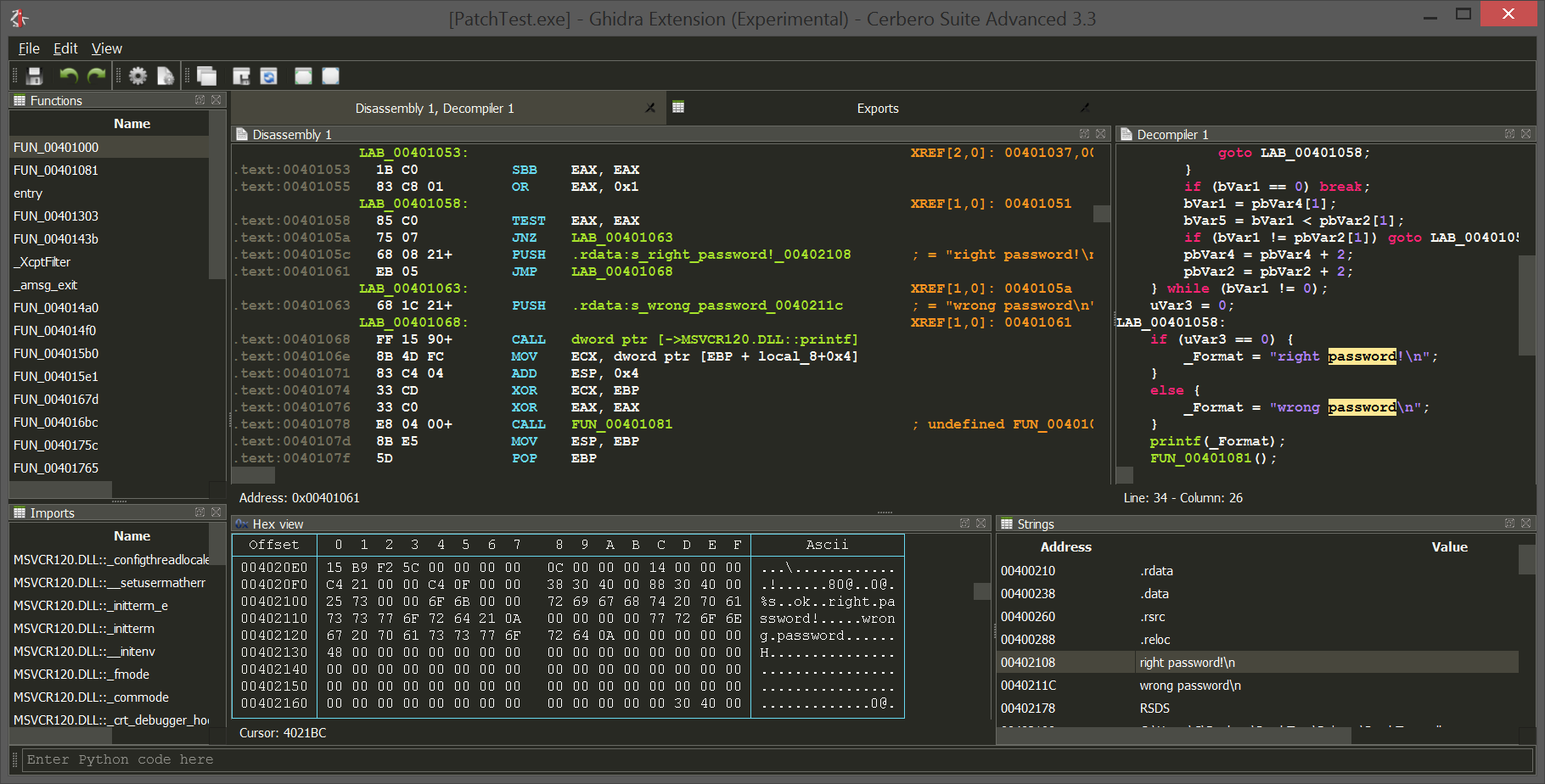
Here’s a preview of my Monokai theme for Cerbero:


More themes will be added in time and you can even create your own or customize existing ones.
Adding theme support in Cerbero took more than a week of work, because of the many custom controls it has and that’s also why I have postponed it for a lot of time. But since I decided to do it, I tried to do it properly.
Cerbero uses Qt as UI library and, as many of you know, Qt can be skinned via CSS stylesheets. However, Cerbero has not only many custom controls, but its own UI SDK which isn’t bound to Qt. So a theme needs to take into consideration those colors as well.
Let’s take a look at a snippet of the Monokai theme:
<entry name="style" value="fusion"/>
<entry name="stylesheet">
*, QTabBar::tab {
background-color: rgb(40, 41, 35);
color: rgb(248, 248, 242);
selection-background-color: rgb(72, 71, 61);
alternate-background-color: rgb(45, 46, 40);
}
/* tab bar */
QTabBar::tab {
padding: 6px;
}
/* ... */
</entry>
<!-- ... -->
<entry name="hexed_bg_color" value="rgb(40, 41, 35)"/>
<entry name="hexed_ro_bg_color" value="rgb(40, 41, 35)"/>
<entry name="hexed_pen_color" value="rgb(103, 216, 239)"/>
<entry name="hexed_sel_color" value="rgb(72, 71, 61)"/>
<entry name="hexed_misc1_color" value="rgb(248, 248, 242)"/>
<entry name="hexed_misc2_color" value="rgb(231, 219, 115)"/>
<!-- ... -->
</theme>
The style entry determines the Qt style to use for this theme. If not specified, the default style will be used. The stylesheet entry contains the CSS. The other entries represent custom colors.
Since Carbon comes with its own set of themes, the “themes” directory contains a sub-directory named “carbon” which contains them.
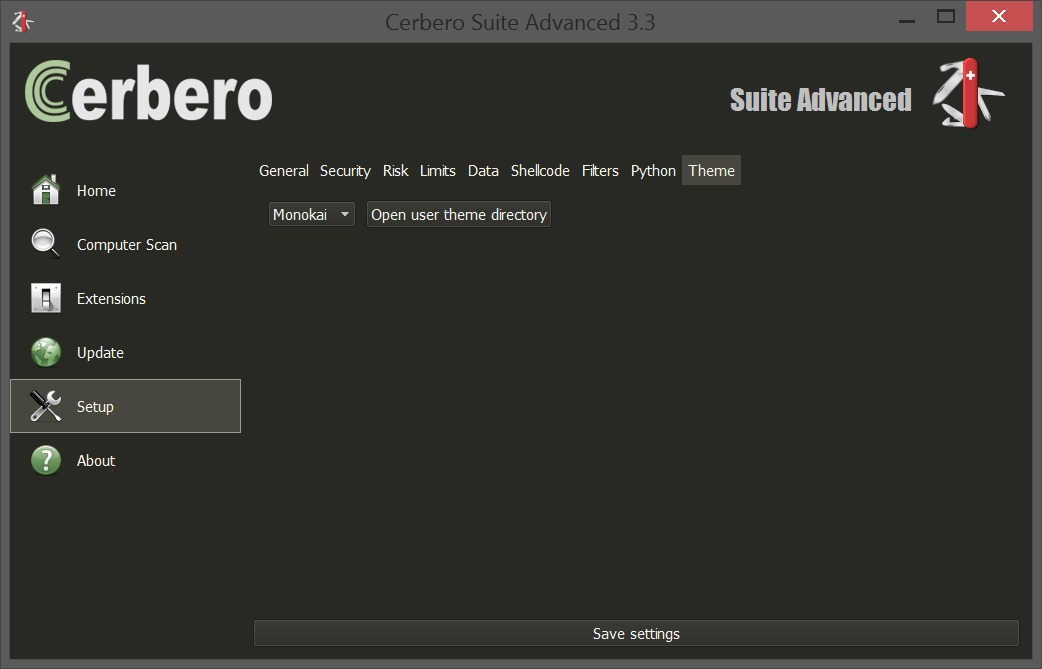
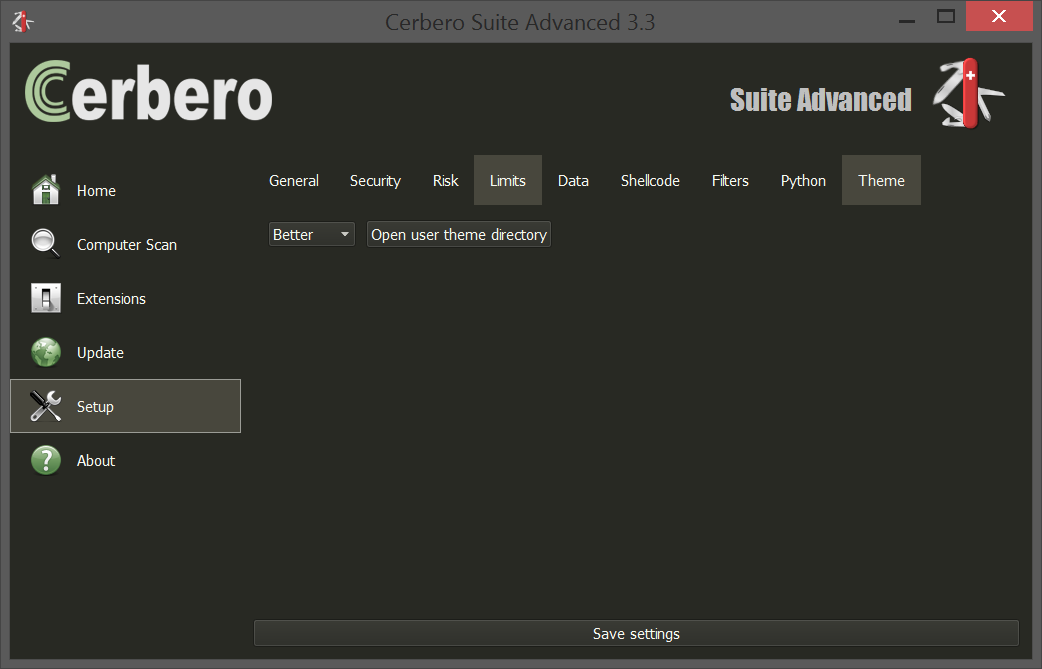
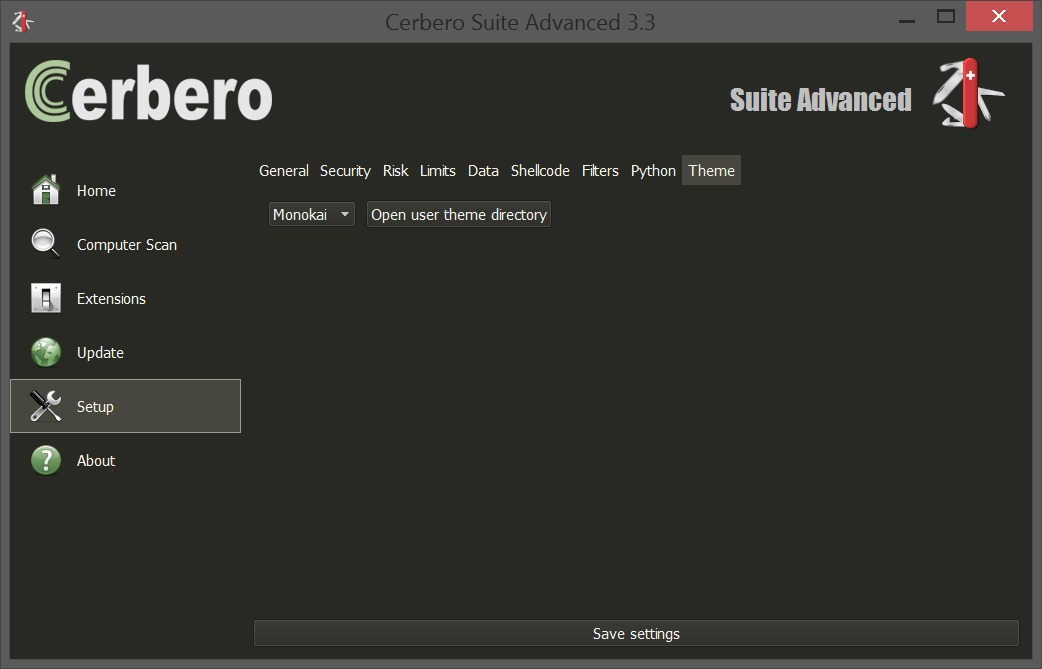
If you want to create your own themes or customize an existing one, you can create a new theme in your user theme directory, which can easily be opened from the settings:

If you don’t want to create an entirely new theme, what you can do is to inherit from an existing one. To do that just create a new theme specifying its inheritance:
<entry name="stylesheet">
QTabBar::tab {
padding: 16px;
}
</entry>
While all specified entries will simply replace existing entries, the stylesheet one is special, because it will be appended to the inherited stylesheet. In this case we created a theme that does nothing else than to increase the padding in tab bar buttons.

In the same way we can customize individual colors. The inheritance of themes works up to a depth of 5, so you can inherit from a theme which already inherits from another theme.
I hope you like it! 🙂