This is really a small addition which took just a couple of hours of work, but since it can come very handy, it’s worth dedicating a post to it. The upcoming 0.9.1 version of the Profiler adds explicit support for PySide. Thus, it will be possible to create Qt widgets and add them to the workspace.
Installing PySide
First of all, let’s install PySide. There are 3 ways to do this.
1) Install it from the qt-project page.

Make sure you select the package matching the current Python version used by the Profiler.
2) Install the package we compiled for you. It’s vanilla, directly from the original sources, but it has the advantage that it is guaranteed to work. In fact, at the time of writing the official package contains a bug (missing shiboken Python module) and so the first one is not really an option until it is not fixed.
Download
SHA1: 2024348E79890A167BB231098A6A16FC8BB02C9E
3) You can compile PySide yourself following the instructions at qt-project. At the end, use the installer created inside ‘c:\pyside-setup\dist’.
A code sample
Using it is even easier than the setup process. Basically ProContext has a new method called createViewFromWidget which takes as a parameter a widget created by PySide and returns a ProView which in turn can be added to the workspace.
Adding a widget to the workspace only takes the following line:
ctx.addView(ctx.createViewFromWidget(widget)) Therefore using an existing widget and adding it to the workspace is very easy. Let’s see a real-world widget like an official PySide sample: PySide/examples/effects/lighting.py. It’s sufficient to remove:
if __name__ == '__main__':
import sys
app = QtGui.QApplication(sys.argv)
lighting = Lighting()
lighting.setWindowTitle("Lighting and Shadows")
lighting.resize(640, 480)
lighting.show()
sys.exit(app.exec_()) And add:
lighting = Lighting()
lighting.setWindowTitle("PySide widget")
ctx = proContext()
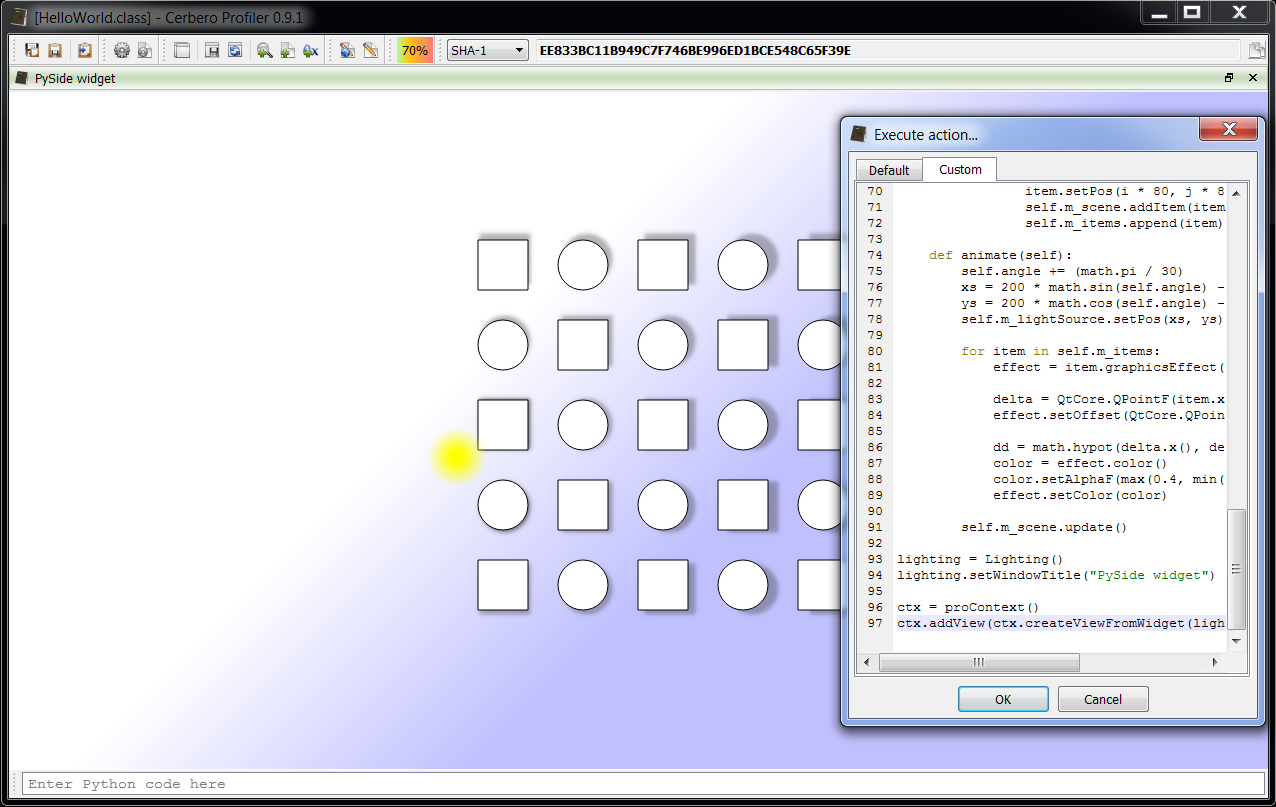
ctx.addView(ctx.createViewFromWidget(lighting)) Now we can add an action to execute the code or just insert it in the custom script box (Ctrl+Alt+R) and the view will be shown like this:
To set a custom icon for the view use setWindowIcon.
As usual stay tuned as the upcoming version is going to include some major additions and significant changes.

Hi,
I have followed steps in this blog post but in the end I get error 🙁
Traceback (most recent call last):
File “”, line 97, in
AttributeError: ‘ProContext’ object has no attribute ‘createViewFromWidget’
lighting.py works fine if run from python.
Hey Max,
please keep in mind that this post is about the upcoming 0.9.1 release. It’s not yet out, so the function you need is still missing. The new version will be released soon!
sorry Daniel, I was overexcited and overlooked the “upcoming 0.9.1 version”.
No problem! 🙂